There are often multiple ways to accomplish the same task in Drupal. This guide provides steps for one way of doing tasks related to content maintenance. You may find alternate methods that you prefer.
On this page
Logging In
Some Drupal Jargon
Adding Content (Nodes) to Your Website
Editing Existing Content (Nodes) on Your Website
Drafts
Putting Content on the Front Page
Using the Editing Form
CKEditor
Formatting Text with CKEditor
Paragraph Line Spacing
Format Text for Readability
Use Headings
Links (to Webpages and Files)
Adding Images
Logging In
You must be logged in to create/edit content on your website.
Login page: http://www.yoursite.org/user
After logging in, a black "Manage" administrative menu will appear at the top of your site with shortcut links to maintain your site. Click Manage to toggle between showing options like Content, Structure, etc. or collapsing to hide those options.
Some Drupal Jargon
- Node: A piece of content in a Drupal site. Nodes are commonly displayed as web pages.
- Content Type: A set of fields that define a particular kind of node. The default content types are Article and Basic Page. Additional content types may be added for your site as needed.
Adding Content (Nodes) to Your Website
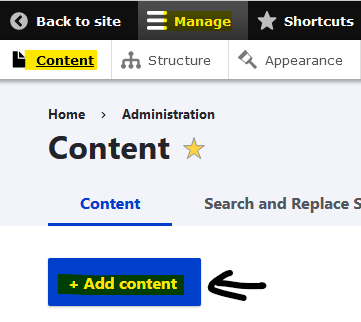
Select Manage > Content > Add content.
Image
- Click on the type of content you wish to create. Sites may include additional content type options.
- Article: Use articles for time-sensitive content like news, press releases or blog posts. Articles appear on the homepage by default.
- Basic page: Use basic pages for your static (permanent) content, such as an 'About us' page.
- Event/Program: Use events to put programming on the calendar.
- Complete the editing form for your new content.
- To save your content as an unpublished draft, uncheck the checkbox next to Published at the bottom of the page. To publish your content immediately, keep the checkbox next to Published checked.
- Click Save.
Editing Existing Content (Nodes) on Your Website
- If your content is already published, navigate to it on the website.
- Click the Edit tab below the title.
- Modify the information stored in the editing form.
- Click Save.
If your content is not already published (or if you can’t recall how to navigate to it through the website), select Manage > Content and locate your content.
Drafts
The default status for all content types is Published (visible to the public). Sometimes you may want to save a node without publishing it. To save content as an unpublished draft or to unpublish it:
- Uncheck the checkbox next to Published at the bottom of the page.
- Click Save.
- After saving, you will see the unpublished content as if it was published, but it will be watermarked as Unpublished.
Drupal does not have an interim publishing option for saving subsequent unpublished drafts once a node is published. To create a draft of existing content, create a new node using the same content type, copy and paste the existing content into the new node, and save it as an unpublished draft. When you are finished drafting, copy and paste the new content from the draft node into the published version and delete the draft.
Putting Content on the Front Page
Most SCLS-supported Drupal sites are set up for the front page to use an alternative editing interface called Layout Builder, which supports layout out content in rows and columns (more about Layout Builder).
To put content on a page that uses the Layout Builder:
- While viewing the page, select the Layout tab.
- Follow the steps to Add Content (blocks) or Edit Content (blocks).
Using the Editing Form
The editing form collects information needed for each type of content on your site. The content type (e.g. Article or Basic page) determines the fields and settings that appear on the editing form.
CKEditor
Most content types include at least one field on the editing form with a large box for entering multiple paragraphs of formatted text. In most cases, this large box will have a toolbar at the top with formatting buttons. The toolbar we are using is called CKEditor. (“CK” stands for “Content and Knowledge.”)
The CKEditor toolbar can be configured with many different buttons. Buttons have been preselected to provide appropriate formatting options for your website. Some buttons have been omitted intentionally to help avoid common usability problems. The buttons on the CKEditor toolbar format your text by modifying the HTML code that will display it. You can see the HTML code by clicking the Source button. (Click Source a second time to toggle back to the formatted display.)
If the formatting option you require is not available on the CKEditor toolbar, you may need to add HTML tags or CSS rules to the HTML code. Related: Overriding Sitewide Theme Styling.
Formatting Text with CKEditor
Some formatting can be applied to text letter-by-letter (e.g. bold, italic, links); other formatting affects whole paragraphs. A paragraph in CKEditor is any text that ends with a hard return (you insert a hard return anytime you press the Enter key). Some examples of formatting that applies to whole paragraphs:
- Align text left/right
- Unordered/ordered lists
- Indent/outdent
- Normal text/Headings (found under the Format drop-down menu)
Paragraph Line Spacing
Paragraphs have an extra margin of space separating them from other text to improve readability.
- Use the Enter key to start a new paragraph (aka hard return).
- Use Shift + Enter to insert a line break within the current paragraph (aka soft return). Line breaks do not add extra space between lines.
Format Text for Readability
- Organize your text with Headings and lists (unordered (bulleted) or ordered (numbered)).
- Text should not be in all caps, all bold, all italics, or all Headings.
- Avoid mixing fonts or adding colored text.
- For emphasis, use bold, italics, or one of the heading styles.
- Color should not be used as the only indication of emphasis (particularly red or green).
- Underlining should never be used to emphasize text – people confuse it for a link.
Use Headings
Headings are options available in the Format menu (listed as Heading 2, Heading 3, etc.). Use the heading styles for headlines and to title sub-sections in the body of each page. Type the headline, highlight it, and select “Heading 2,” “Heading 3,” etc. from the menu.
- Each page should have one and only one Heading 1. This will be automatically applied to the main title of the page.
- Like an outline, headings should be nested to convey the structure of the page. Each Heading 2 should be a sub-point of Heading 1, each Heading 3 should be sub-point of Heading 2, etc. In other words, you should not put a Heading 3 on the page unless there is a Heading 2 appearing somewhere before it.
Why It’s Important to Use Headings
When a piece of text is formatted as a heading, it changes in two ways:
- It becomes bigger/bolder than normal text.
- Structural information is added to the code of the page to indicate that the text is a heading.
The extra “structural” information that is added to the code is not visible in the formatted view, but it is important because:
- Search engines can use it to identify keywords that sum up what the page is about.
- Screen readers can use it to help visually impaired users identify the main sections of the page (sort of a table of contents for the page).
Links (to Webpages and Files)
Steps for Links to Webpages and Files
General Link Tips:
- The color or style of links should not be changed – use the default colors.
- If possible, a link should use the same language as the title of the page it links to.
- A link should never use the words “Click Here.”
- Unless the document is primarily intended to be printed, links should be descriptive text, not the URLs they are pointing to.
- For links to the LINKcat catalog, use https://www.linkcat.info/ or your library's dedicated LINKcat URL, e.g. https://acl.linkcat.info/.