See also: Adding menu links
A “Menu” is Drupal’s term for a group of links that help visitors navigate to the pages on a website. This guide describes how to edit a link in your site’s main menu.
Drupal 10
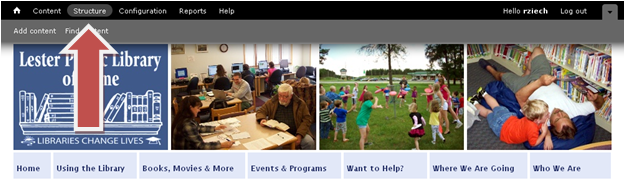
Go to Manage > Structure
Image
Image
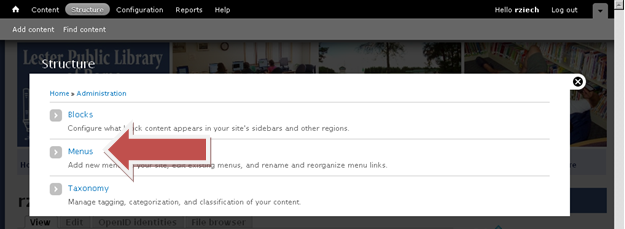
Choose Menus
Image
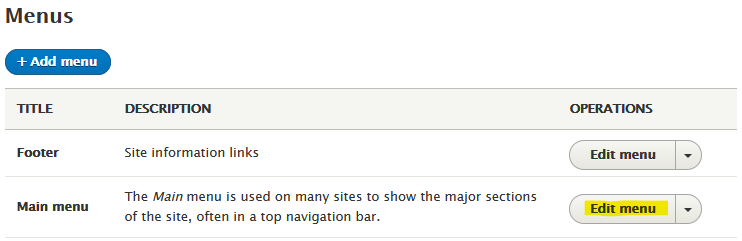
Click "Edit menu" next to "Main menu"
Image
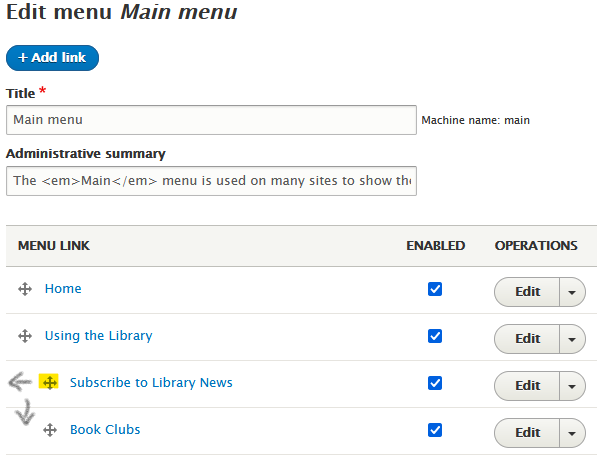
Scroll to locate the link you wish to change
Image
- To change the order that the links appear in the menu, while you are viewing the list of links, click and drag on the compass (plus sign) next to the menu link that needs to be rearranged. Links higher on the list will appear more to the left on a horizontal navigation bar.
- To create a drop-down in the menu, while you are viewing the list of links, click and drag the compass (plus sign) next to the menu link that will drop down, until it is below its parent link. Pull the compass to the right so that the drop-down link is nested underneath the parent link.
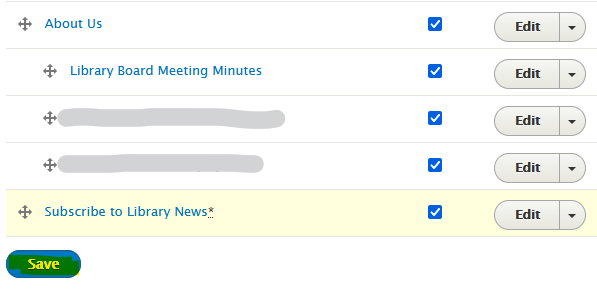
Scroll to the bottom and click the Save button.
Image
- Changes to menu links should be visible on your website as soon as you save them. If they are not, try refreshing your browser and/or clearing your browser cache.
Drupal 7
Image

Go to Structure > Menus.
Image
Image
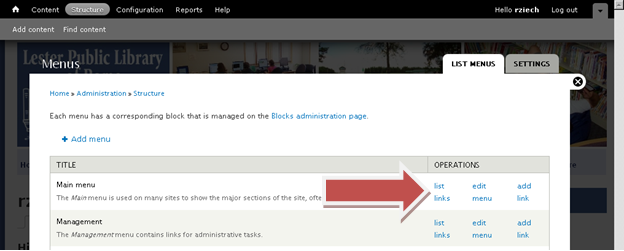
Click “list links” next to “Main menu.”
Image
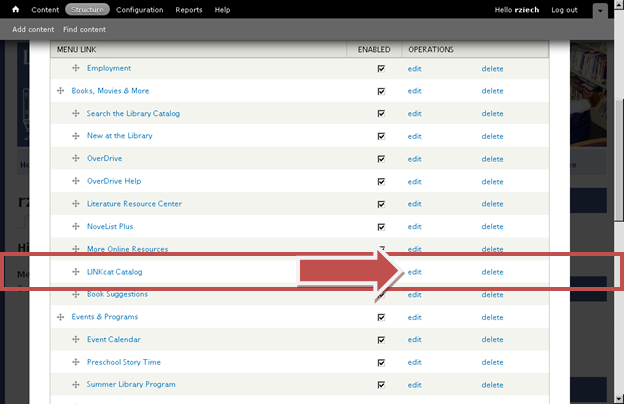
Scroll to locate the link you wish to change and click “edit” next to that link.
Image
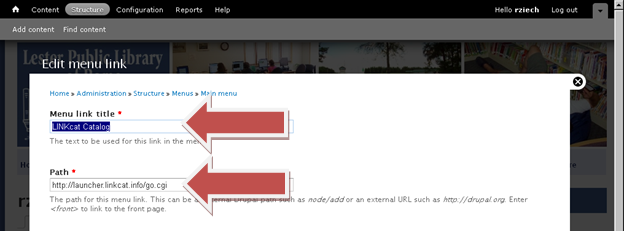
Make changes to the Menu link title and the Path for the link.
Image
- Menu link title is the text that displays as a link.
- Path is the URL of the link destination.
- Another page on your website: enter a relative URL (the segment of the URL that follows the “.org/”). Example: for a link to http://www.yoursite.org/about-us, enter only about-us
- A PDF or other file you uploaded previously with Drupal's file browser: enter the full URL including http://
- A page on another website: enter the full URL including http://
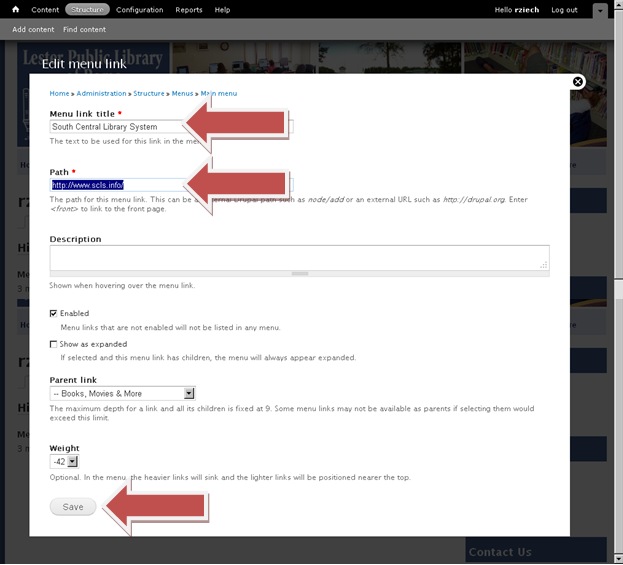
Click save when you are finished making changes to the Menu link title and Path.
Image
- To change the order that the links appear in the menu, while you are viewing the list of links, click and drag on the compass (plus sign) next to the menu link that needs to be rearranged. Links higher on the list will appear more to the left on a horizontal navigation bar.
- To create a drop-down in the menu, while you are viewing the list of links, click and drag the compass (plus sign) next to the menu link that will drop down, until it is below its parent link. Pull the compass to the right so that the drop-down link is nested underneath the parent link.
- Changes to menu links should be visible on your website as soon as you save them. If they are not, try refreshing your browser and/or clearing your browser cache.