Web browsers may display "mixed content" warnings in the address bar when an HTTPS (secure) webpage contains images, iframes, or other resources from HTTP (non-secure) source URLs on other websites. This may cause the whole page to be delivered insecurely.
- Staff should keep an eye out for "mixed content" that causes pages to not display as HTTPS.
- Staff should update links, images, and embedded content on the site to make it HTTPS where possible.
Jump to:
What does it look like when a page has mixed content?
How to find HTTP content causing the mixed content warning
Steps to fix a page with a mixed content warning
What does it look like when a page has mixed content?
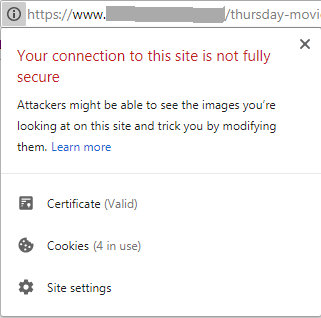
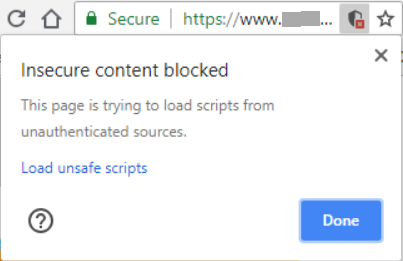
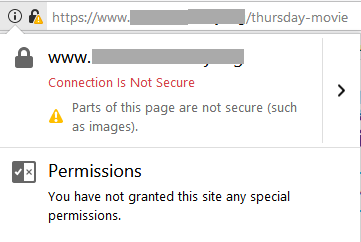
You can recognize a page with mixed content because the left side of the address bar will show a padlock with a yellow warning triangle, a shield, or no padlock at all. Clicking the "site information" button may display a warning message. NB: The specific icons and indicators may change as web browsers release new versions.
Chrome mixed content warning: No padlock.

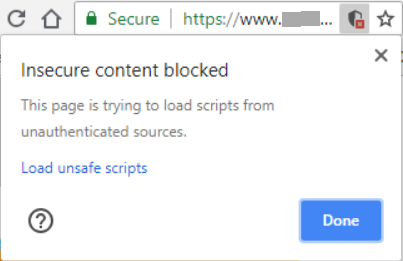
Chrome insecure content warning: Shield icon.

Firefox mixed content warning: Padlock with warning icon:

Internet Explorer mixed content warning: No padlock.
How to find the HTTP content causing the warning
Frequently, mixed content warnings on an HTTPS site are triggered by:
- Media content hosted at another site, intended to be embedded on many sites (like videos, slideshows, timelines, etc.).
- An image with an HTTP URL from a different website.
Drill down
- Visit the page with the mixed content warning while logged into your site.
- Click the Edit tab.
- Find an image/iframe with the HTTP URL in the Body/Description field.
- Right-click the image/iframe and select Image Properties or IFrame Properties.
- Check the URL field for an address that begins with "http://".
Fix it or remove it?
Decide how much work you are willing to do to fix this. Consider removing the non-HTTPS content if:
- The image is on another website and you don't have permission to use the URL. This is considered hotlinking or bandwidth theft and should be avoided (as a matter of ethics and also to provide better security for visitors).
- It's related to a past program and patron interest in the page has died down.
- It's "nice to have," but you would rather eliminate the mixed content warning as quickly as possible.
If any of the above apply, just delete the HTTP image/iframe. Save the page and check to make sure the mixed content warning is gone.
What about Syndetics cover art? Isn't that hotlinking or bandwidth theft too?
Using Syndetics cover art is allowed because license terms include permission for LINKcat libraries to use this content on their websites; also, Syndetics content is provided with HTTPS URLs.
Steps to fix a page with a mixed content warning:
- Visit the page with the mixed content warning while logged into your site.
Image
- Click the Edit tab.
- Find an image/iframe with the HTTP URL in the Body/Description field.
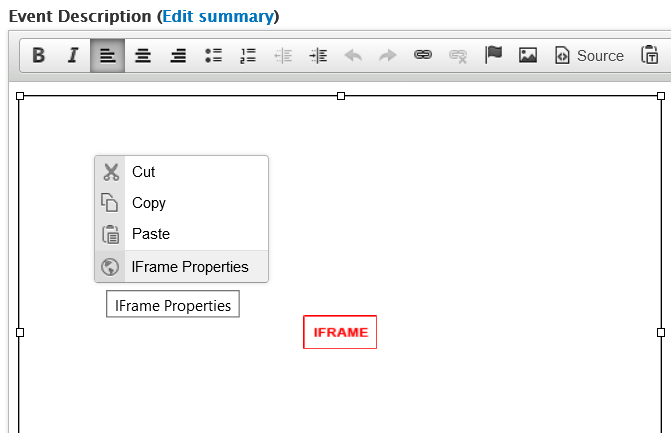
- Right-click the image/iframe and select Image Properties or IFrame Properties.
Image
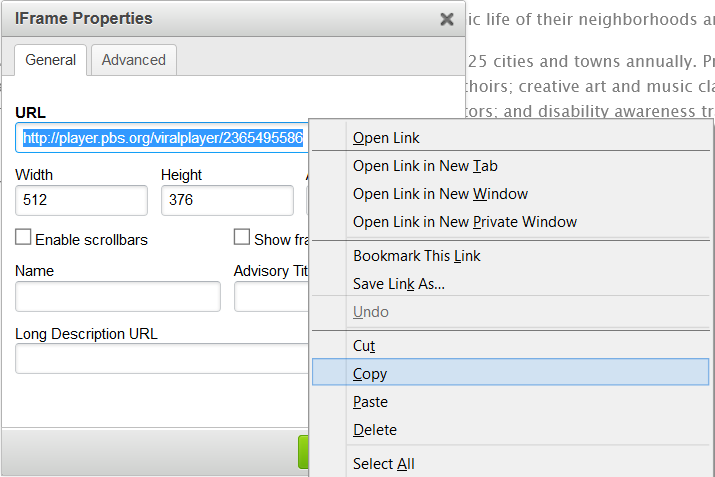
- Copy the URL of the image/iframe.
Image
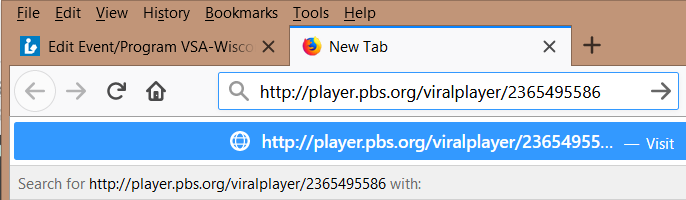
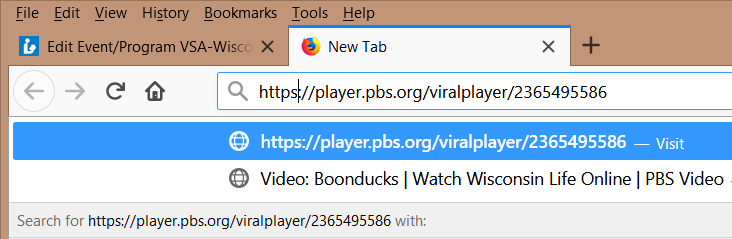
- Open a new browser/tab, paste in the image or iframe URL you copied, and hit enter to visit it.
Image
- Check if it automatically changes itself to HTTPS. If it stays HTTP, try adding "s" to the "http" in the URL and hit enter.
Image
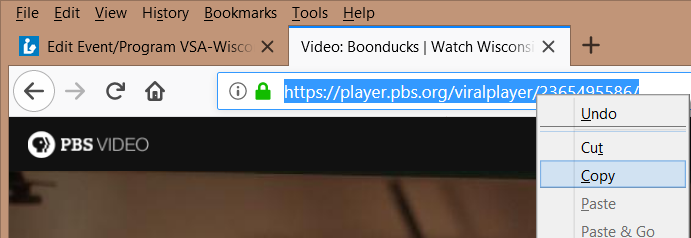
- If the image/iframe loads correctly at the HTTPS URL, copy it from the address bar.
Image
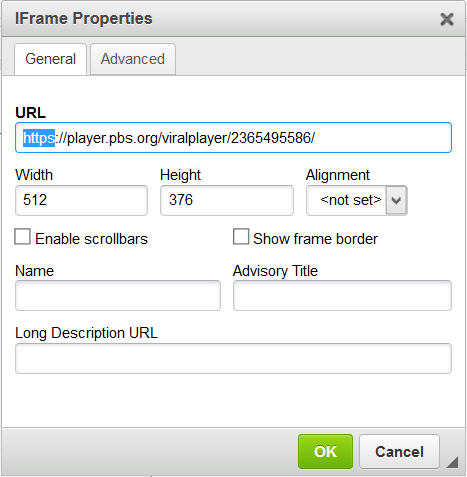
- Go back to where you were editing. In the Image/IFrame Properties dialog, add the copied HTTPS URL instead of the HTTP one.
Image
- Click OK to exit the Image/IFrame Properties dialog.
- Go back to where you were editing. In the Image/IFrame Properties dialog, add the copied HTTPS URL instead of the HTTP one.
- If the image/iframe does not work at the HTTPS URL, you may choose to:
- Find an alternate version of this resource that has an HTTPS URL. Many sites that were not HTTPS in the past are now, and may provide new embed codes that are HTTPS-friendly.
- Save a copy on your computer and upload it to your own site where it will be secured with your site's SSL certificate. (Assuming you have permission, or it is public domain or fair use.)
- Delete the image on your page.
- Save your changes and check to make sure the mixed content warning is gone.
Image