If content allows overriding the default layout, a Layout tab will be available near the Edit tab.

When the Layout Builder UI is first accessed, the Page Layout will default to displaying the Body field as it would be displayed without Layout Builder enabled. You may choose to remove the defaults and begin with an empty layout, or keep them in place.
Adding Sections
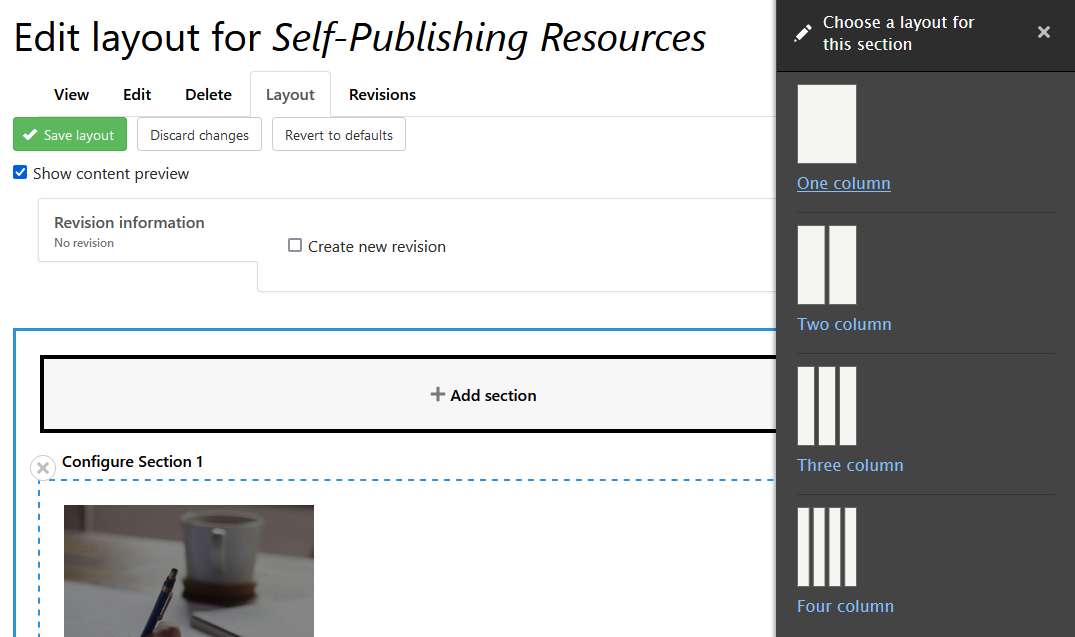
When working with an empty layout, the first step is to add a Section. Sections form rows within your layout and are the top-level building blocks of Page Layouts. They’re added by clicking “Add Section.”
After clicking “Add Section”, you select a layout for the section. Layout Builder comes with four Section Layouts: One Column, Two Column, Three Column, and Four Column.

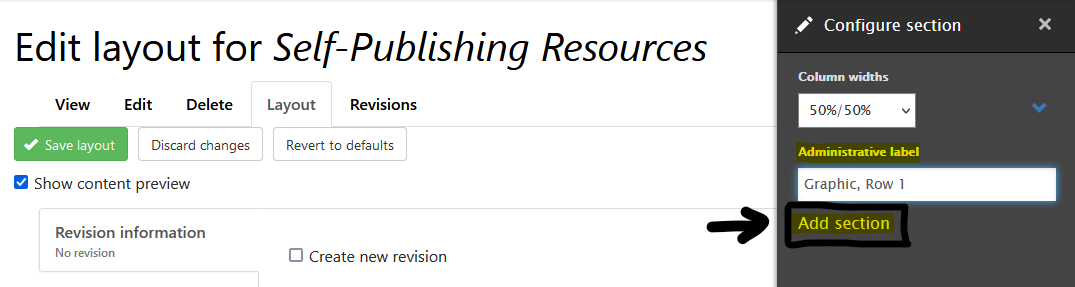
Some Section Layouts have additional configuration options that must be selected before they are added to a Section. For example, for the Two Column, you must choose the column widths before it is added to the Section. (These widths can be changed later as needed.)

Adding Content (Blocks)
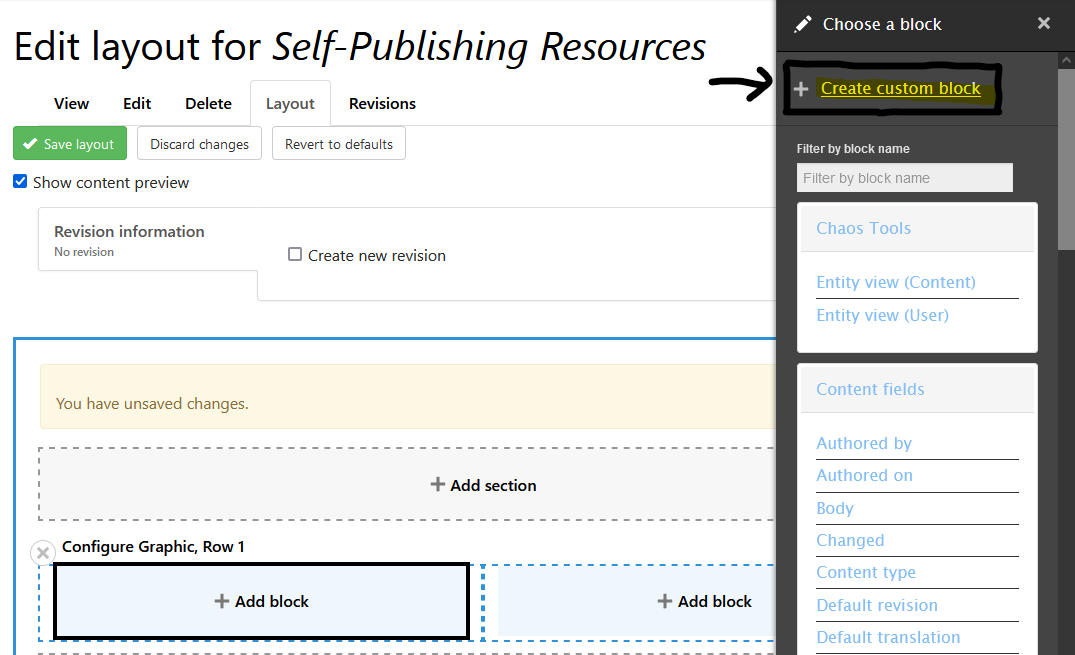
Once a section is added, it’s time to add content to your layout. Each column (or region) has an “Add Block” link. Clicking “Add Block” opens a dialog where you can choose the content to add.
Creating custom blocks

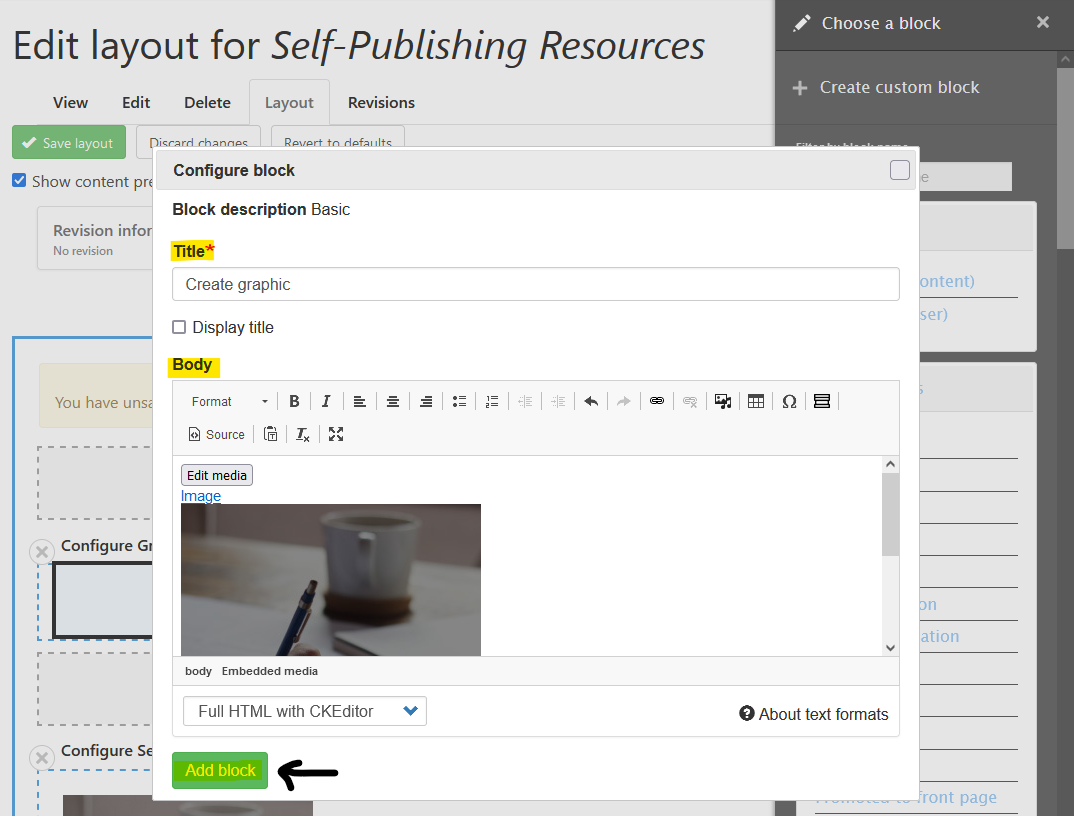
- "Create custom block" is the most common choice for library websites. Clicking "Create Custom Block" allows you to create a custom block that is only available to the Layout - not visible in Block UI. Clicking this will open the configuration for a new block. (If your site has more than Block type, it will first take you to a second form: "Add new inline block," where you can choose any of your sites' custom Block types, before you can configure the block.)
- Each Block type will have the following fields:
- Title
- Display Title checkbox
- Additional fields for custom Block types:
- Body (common)
Style (optional; may not be present for all sites)
Image
- Once complete, click the "Add Block" to add the new block to your layout.
- If a block doesn't display within the content preview immediately after you add it, saving the layout may make it appear (see below).
Adding other blocks
Below the "Create custom block" option, there is a list of other blocks that can be selected to appear in this layout. These include all blocks available in the Block UI as well as other entities on your site. Most of these are not typically appropriate or recommended to add to your page; however, you may find it useful to add blocks from the following groups:
- Custom (blocks created specifically for your site, often appearing in the header/sidebars/footer)
- Lists (Views) (blocks that produce automated lists of content, such as Slideshow or Upcoming Events)
Save
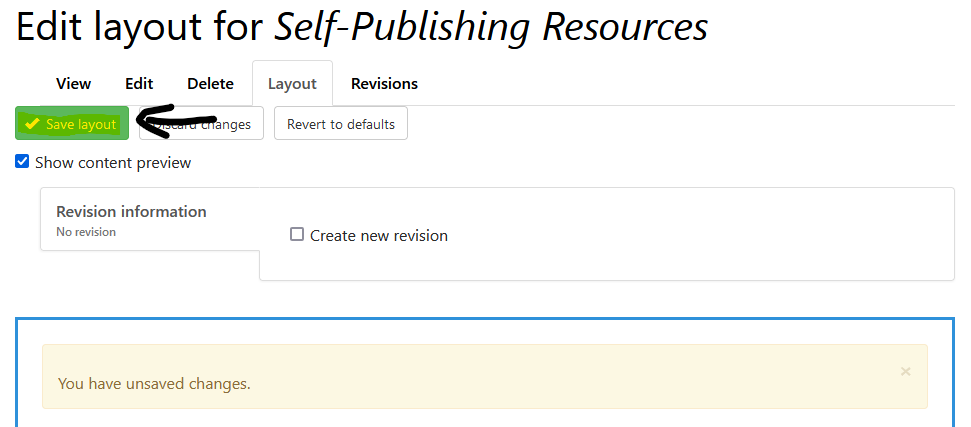
After customizing your layout, click Save layout.

Adapted from Drupal.org: Building Layouts Using the Layout Builder UI