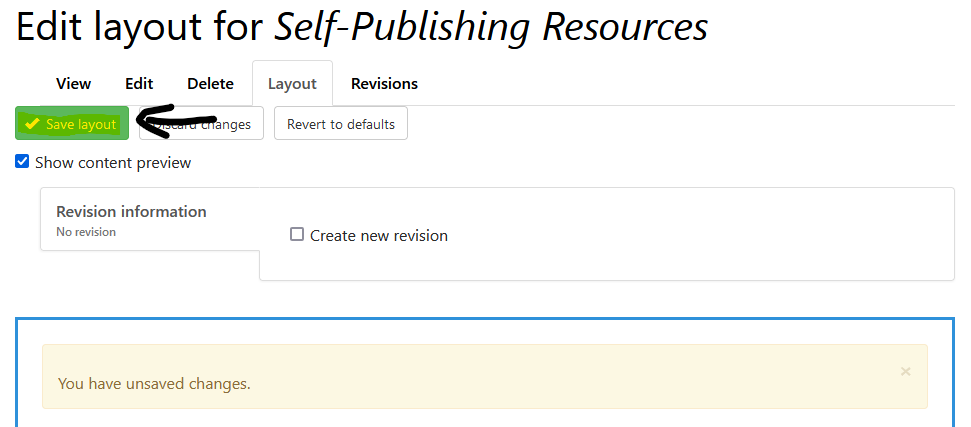
After you have saved a layout, you can make edits to it by selecting the Layout tab. Make sure to click the "Save layout" button to complete your edits.

Editing Content (Blocks)
Custom blocks (created & used only within this layout)
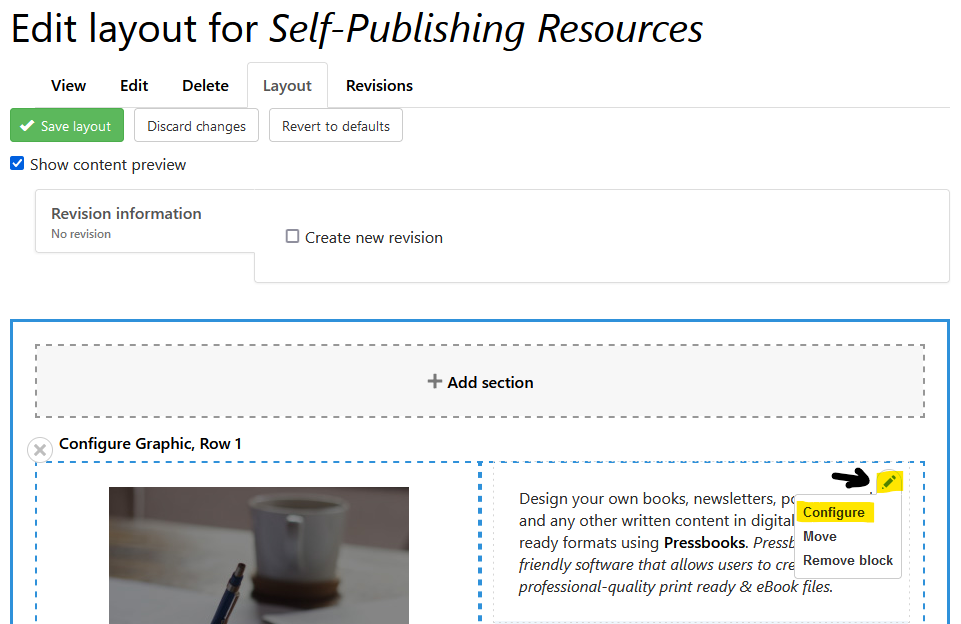
Hover over the block within the layout. A pencil icon will appear in the upper-right corner of the block.
Image
- Click the pencil icon and select Configure.
- Make changes to the block as needed.
- Click Update.
Make sure to click the "Save layout" button at the top to complete your edits.
Image
Editing other blocks
Not all blocks are editable through the Layout Builder UI. For example:
- Custom blocks created through the Blocks UI (often appearing in the header/sidebars/footer). Use steps to Edit a custom block through the Custom block library.
- Lists (Views) (blocks that produce automated lists of content, such as Slideshow or Upcoming Events). Use Views to customize what is output for the block, or contact SCLS staff for custom configuration assistance.
Moving Content (Blocks)
There are two methods for moving blocks.
Drag and drop:
- Hover over the block you want to move until you see the four-way arrow icon
- Click and drag the block into the desired position
Move:
- Hover over the block you want to move and click the pencil icon as shown above
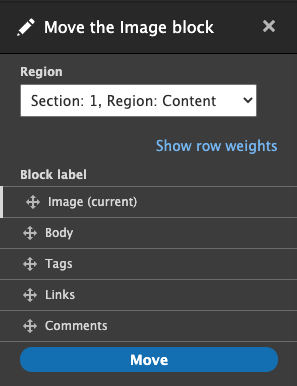
- Click "Move"
Select a new section for the block, or drag and drop the blocks to reorder:
Image
Configuring sections
Change section label or column widths
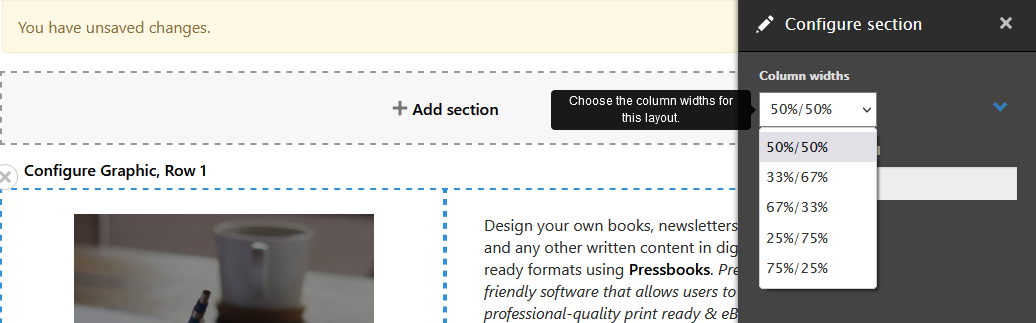
- Click "Configure <Section Name>" appearing above a section.
Select a different column width option, or provide an Administrative label.
Image
- Click Update.
- Click Save layout at the top of the page.
Change number of columns in a section
The Layout Builder UI does not provide a way to change the number of columns in a section after it has been saved.
- Add a new section with the desired number of columns and save it.
- Move any blocks in the section with the incorrect number of columns, into the new section.
- Delete the section with the incorrect number of columns.
Delete a section
- Click the "X" in the upper left corner of the section (next to the "Configure" link).
- In the side panel, click "Remove."
- Click Save layout at the top of the page.
Save
After editing your layout, click Save layout. A yellow bar indicates "You have unsaved changes" if there are changes which might be lost if the layout is not saved.

Adapted from Drupal.org: Building Layouts Using the Layout Builder UI