Images stored on your computer/file share can be added to your pages using the CKEditor toolbar and Drupal's Media Library.
- Place the cursor at the beginning of a paragraph. In most cases it's best to insert images at the left edge of the editing window, even if you want the image to be centered or right-aligned.
Click the Insert from Media Library button.
Image
- The Add or select media dialog will open.
- If the image is not already stored in the Media Library:
Click the Browse button under Add file.
Image
Enter Alternative text for the image, a short description of the image to be used by screen readers and displayed when the image is not loaded. This is important for accessibility.
Image
- Click the Save and insert button.
- If the image is already stored in the Media Library:
Click the image/check the box to select an image.
Image
- Click the Insert selected button.
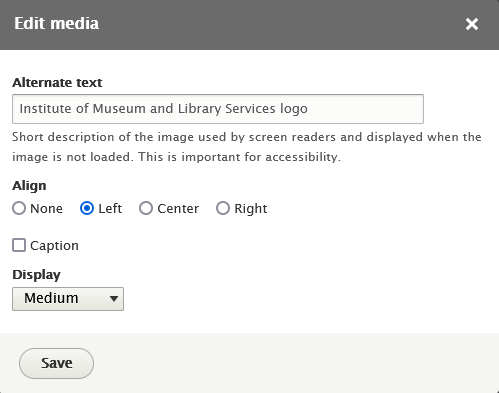
Optionally, click on the Image to set additional attributes for the image:
Image
Image

- Caption: Click enable an additional field to enter text below the image as a caption. Click again to toggle the caption field off.
- Link: Add a link to make the image clickable.
- Override media image alternative text: Enter Alternative text for the image, a short description of the image to be used by screen readers and displayed when the image is not loaded.
- View mode: Inserts an automatically resized version of the image at a preset size. Additional presets available on request.
- Default: Original size
- Large: 480px wide
- Medium: 220px wide
- Thumbnail: 100px wide
- Align: Break text, Align left and wrap text, Align center and break text, Align right and wrap text