An image can be turned into a clickable button by adding a link to the image.
- Follow the steps for Adding Images to Your Pages.
- Once you have the image added, right-click on the image in the editing screen and select Image Properties.
- The Image Properties dialog opens.
Image
- Click the Link tab.
Image
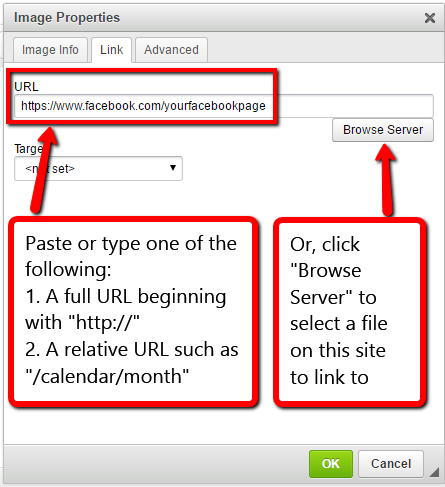
- Paste or type the URL for the link destination. If linking to a file on your site, click the Browse Server button to select a file as the link destination.
Image
- Click OK. The Image Properties dialog will close.
Image
- Save your content. Don't forget to test the link to make sure it works.