CKEditor 5, available in Drupal 9.5 and required for the Drupal 10 upgrade, introduces many changes to the editing toolbar. Some examples:
- Text alignment buttons are combined into 1 drop-button.
Image
Image
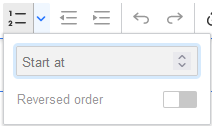
- Number list gains a drop-button with extra options.
Image

- Options that were previously available via a right-click menu or pop-up dialog have moved to a "balloon toolbar" that appears when you click on it in the rich text area. This includes:
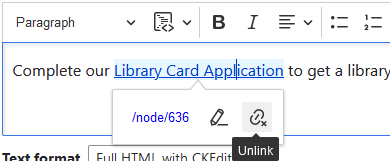
- Unlink button appears when you click on an existing link.
Image

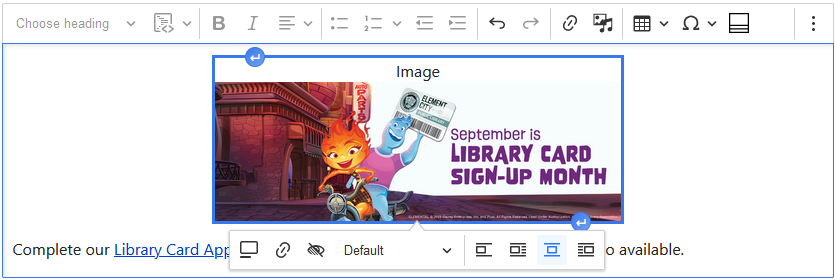
- Media align/caption/display options, previously available by clicking the "Edit media" button, appear when you click on an existing Media image.
Image

Image

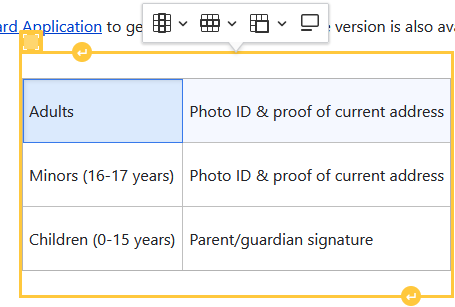
- Table row/column/cell options appear when you click inside a table (avoid clicking an image or link inside the table, because that will activate the image/link toolbar instead of the table one).
Image

- Table size/border/padding options are no longer available.
- Maximize button no longer available. (Bug report)
- Non-media-image editing options is not available, tentatively. Using Media images is recommended, with Layout Builder as the recommended tool for aligning images side-by-side.
- Link balloon toolbar is missing the "Media Library" button (see below for alternate solutions).
Media Library button missing when inserting a link
The module that provides the "Media Library" button in the Link dialog is not compatible with the new version of the content editor (issue report).
Solution 1: Upload a document to the Media Library before you begin making edits to your content
Add your files to Media first, and then edit your content page to make the link. Try these steps:
Solution 2: Upload a document while you're editing content, with a workaround
Steps: