LINKcat Title Lists provide these blocks:
- View: LINKcat titles list: Block - All titles: A block containing a carousel with 18 covers from all lists with a View more link
- View: LINKcat titles list: Block - All titles - Static: A block containing a row of 6 covers from all lists with a View more link. This block is the most accessible display option.
- View: LINKcat titles list: Adults: An Adult block containing a carousel with 18 covers from all lists with the word adult or adults in the list title
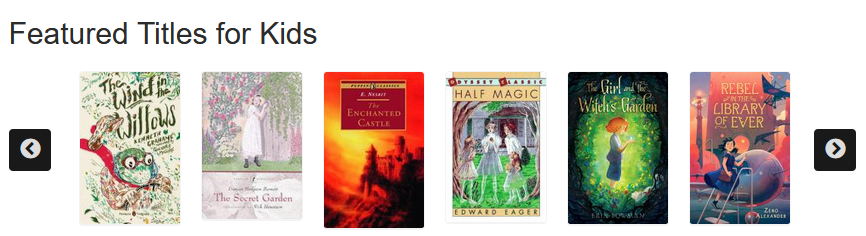
- View: LINKcat titles list: Kids: A Kids block containing a carousel with 18 covers from all lists with the word kid, kids, or children in the list title
- View: LINKcat titles list: Teens: A Teen block containing a carousel with 18 covers from all lists with the word teen, teens, teenage, YA, or "young adult" in the list title
Additional custom block displays can be configured for your site upon request.
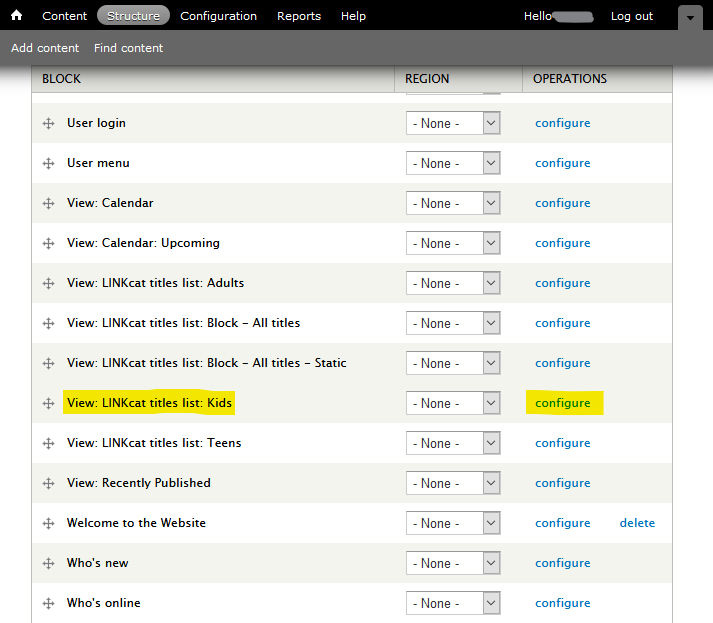
- Go to Structure > Blocks.
- Scroll to the bottom section where Disabled blocks are listed.
- Look for blocks with names beginning with "View: LINKcat titles list."
- Next to the block which you want to place on your site, click the configure button.
Image
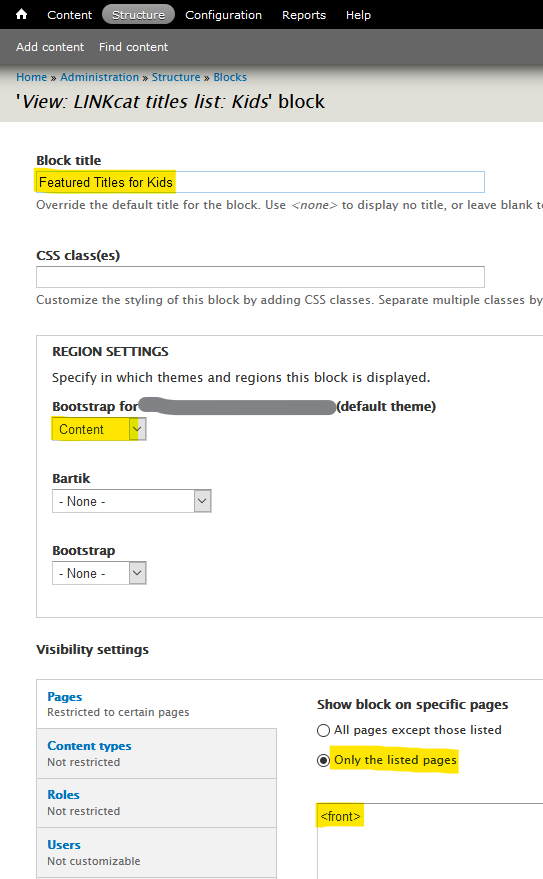
- Provide settings for the block:
- Block title: The title that should appear above the cover display.
- Region settings: Under the default theme, select the Content region.
- Visibility settings, Pages tab: Under Show block on specific pages, select Only the listed pages. In the box below that, type one of the following:
- <front> for the site's front page.
- For other pages, use the portion of the page's URL that follows the domain name). Example: Use "childrens" to make the block appear on a page with the URL https://www.example.com/childrensImage

- Click Save block.
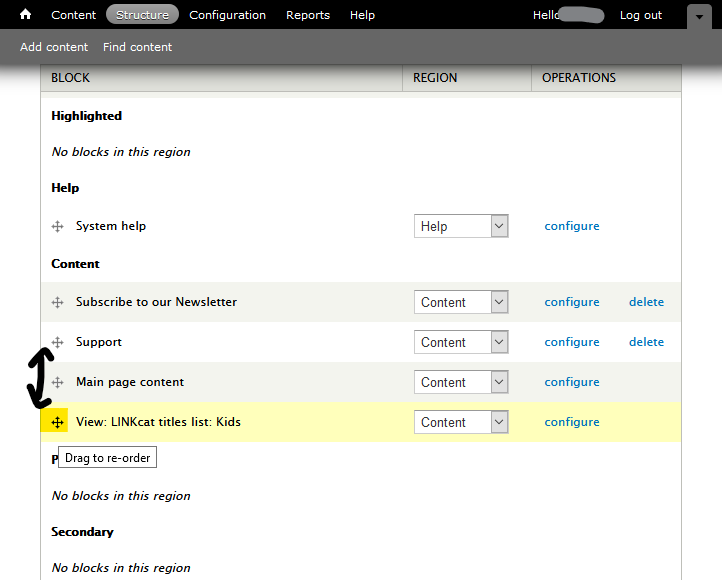
- At Structure > Blocks, drag and drop the cross-hair (+) handle to place it in a new region or change the order of blocks in the same region.
Image
- Scroll to the bottom and click Save blocks.
- Visit the page(s) where you placed the block to check that it is displaying properly.
Image